- How to use Preloaders.net web-application?
- How to embed AJAX loader in your application? (sample scripts)
- How to perform search?
Here you can find detailed instructions on how to use the Preloaders.net web-application in order to create animated GIF or animated PNG loading image.
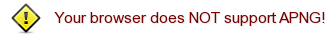
APNG support
The following image tells if your browser supports Animated PNG format: 
What is SVG and what browsers support it?
SVG is a new, growing in popularity, image format that can have content in vector. This means that the images can have any size and will not be "blurred" if zoomed in or increased in size manually. It also allows to create smoother animations which makes some of our loading images in SVG format a bit different from the corresponding GIF and APNG images.
Preloaders.net is now distributing animated AJAX loaders in SVG format that can be adjusted by the same generator form that is used for GIF and APNG formats. It's a great format but can have problems with older browsers. Internet Explorer has problems with the SMIL (common animation syntax used in SVG) that's why we suggest you to enable the "Include ECMAscript for IE 9+ support" in the "Additional download options" available in the generator form. It will animate the SVG images for Internet Explorer version 9 and later, but the animation may be slightly different from the animation in other browsers.
Without the mentioned above option the animation that is used in our SVG pre-loaders is supported by the browsers listed here: http://caniuse.com/#feat=svg-smil
GIF and APNG Generator form
 | Image type Having clicked on a radio button, you will get the corresponding image type. Depending on clicking GIF, APNG or SVG you will get an image in corresponding format after you click the "Generate preloader" button. Note: .GIF format supports only absolute transparency or no transparency at all. Therefore, when you select the GIF format and set background to transparent you will still be able to set a background color that will fill the back layer of semi-transparent parts of your image. Let us see an example: Some of our animations have the best quality highest resolution of somewhere around 128 x 128 pixels. To make it clearer we used an image of that kind. As you can see the GIF image has red borders because it does not support partial transparency. The PNG image is better, but it is a little blurry because the original image is 128 x 128 pixels in size. And finally the SVG image that can have any size and be still pretty sharp as it is in vector. It's a very good format for responsive designs. |
 | Transparent background Set the background of a preloader to transparent. For animated GIF images all semi-transparent pixels will be in front of the selected background color. |
 | Foreground color The color of the preloader itself. The overlay of a color is placed in regards to colorization algorithm (the more pixel color is close to black the more it is close to the color selected in this field). In order to invoke the color picker just click on the foreground color textbox |
 | Background colorThe background color of a preloader. All transparent pixels will be filled with the given background. In case of usage of "Gray to transparent" function the pixels that are converted to semi-transparent will be filled with the selected background color with the respective foreground color amount |
 | Animation speedIdentifies the interval of time between frames switching. The closer the slider is to + the faster the animation goes and vice versa |
 | Preloader sizeDenotes width and height of a preloader in pixels. The default best quality maximum size of each image is set when selected from the list. In order for the image to have proportional width and height, check the "Constrain proportions" box and it will change the other parameter in regards to the entered one. If you want to get back to the original size of the image, click on the "Reset sizes" link under "Preloader size" title. |
 | Keep original colorsThis feature allows to generate preloaders with the default coloring scheme provided. |
 | Invert colorsInverts all colors of the image. |
 | Flip imageFlips images vertically and/or horizontally.
Note that some images are not affected by this feature as they may be absolutely symmetric in respect to center point |
 | Use environment colorsMake the background color reflect in the preloader image.
This feature is disabled when "Keep original colors" option is on. For example:
 |  | | With env. colors | No env. colors |
|
 | Reverse animation Set the sequence of preloader frames in reverse order, so animation goes backwards if the option is selected |
 | Frames amount The total amount of frames in the generated image.
It\'s advised to reduce frames amount by 4, 8, 16 and so on, otherwise it may negatively affect the animation quality |
 | Generate automaticallyHaving set this option to "Yes" you will get preloaders generated automatically 2 seconds after changing any parameter |
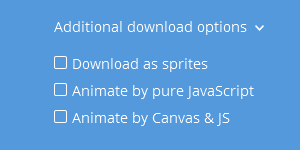
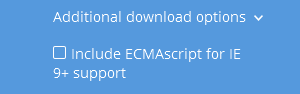
Additional download options |
 | Additional optionsSome developers prefer or have to use sprites (static image where frames are placed one after another on an axis in one image) instead of animated images. For example, not all browsers support Animated PNG, but one needs to use PNG format to have it placed above multicolored background. The "Animate by pure JavaScript" option includes JavaScript that animates the "sprited" image inside an HTML element. The "Animate by Canvas and JS" option includes JavaScript that places the sprite-image in Canvas tag and animates it there. |
 | Include ECMAscript for IE 9+ supportThis feature is enabled for loader animations in SVG format. Internet Explorer does not support SMIL animations that is why it is suggested to enable this option if you are willing to make the IE browser of versions 9 and higher show the animation. |

 Your cart is empty
Your cart is empty